前端工程师必备网站【二】
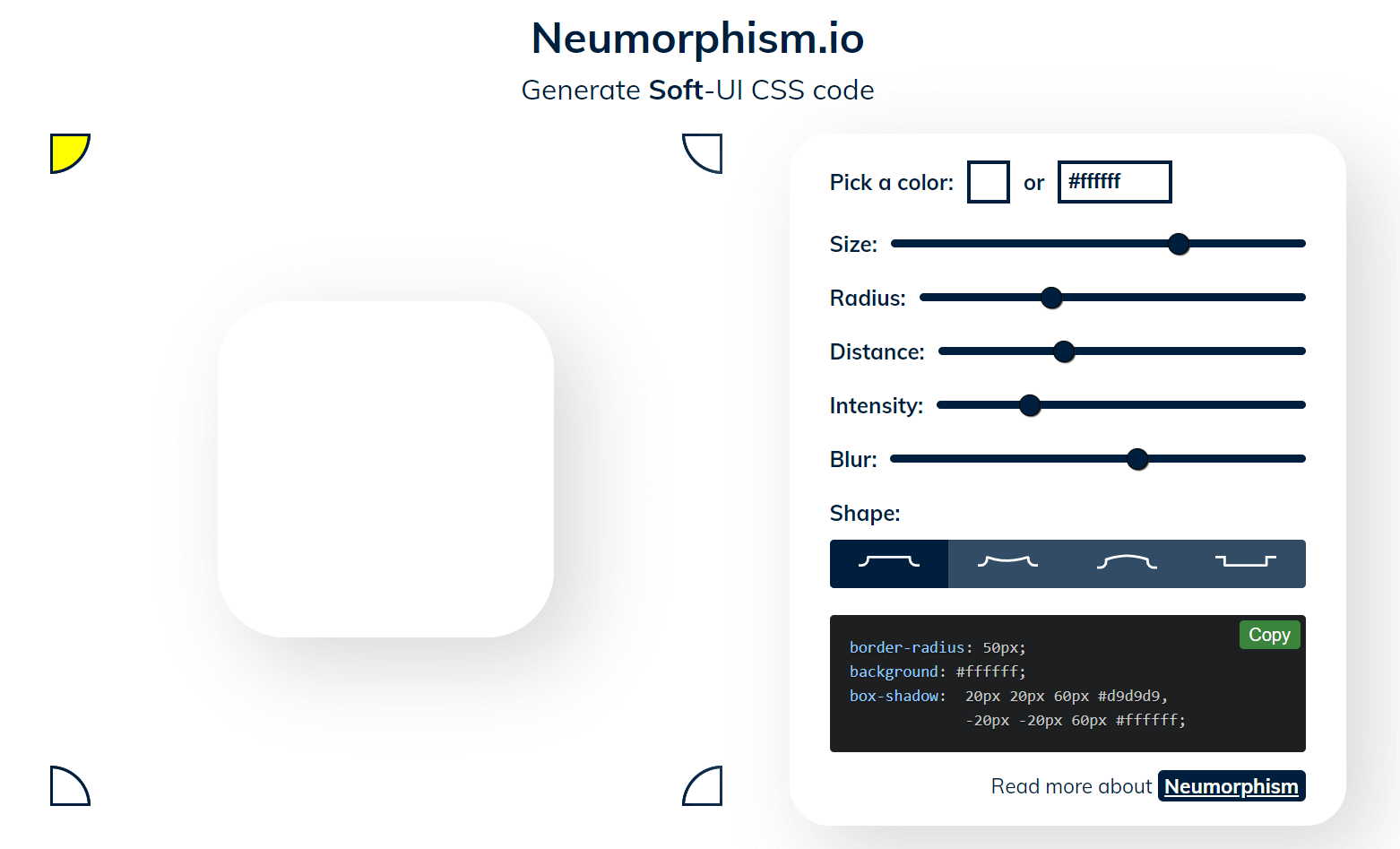
Neumorphism.io(新拟态设计)
推荐指数:⭐️⭐️⭐️⭐️⭐️
今年非常流行的新拟态设计,可以copy它的css代码,给你的网页组件加上新拟态的设计。

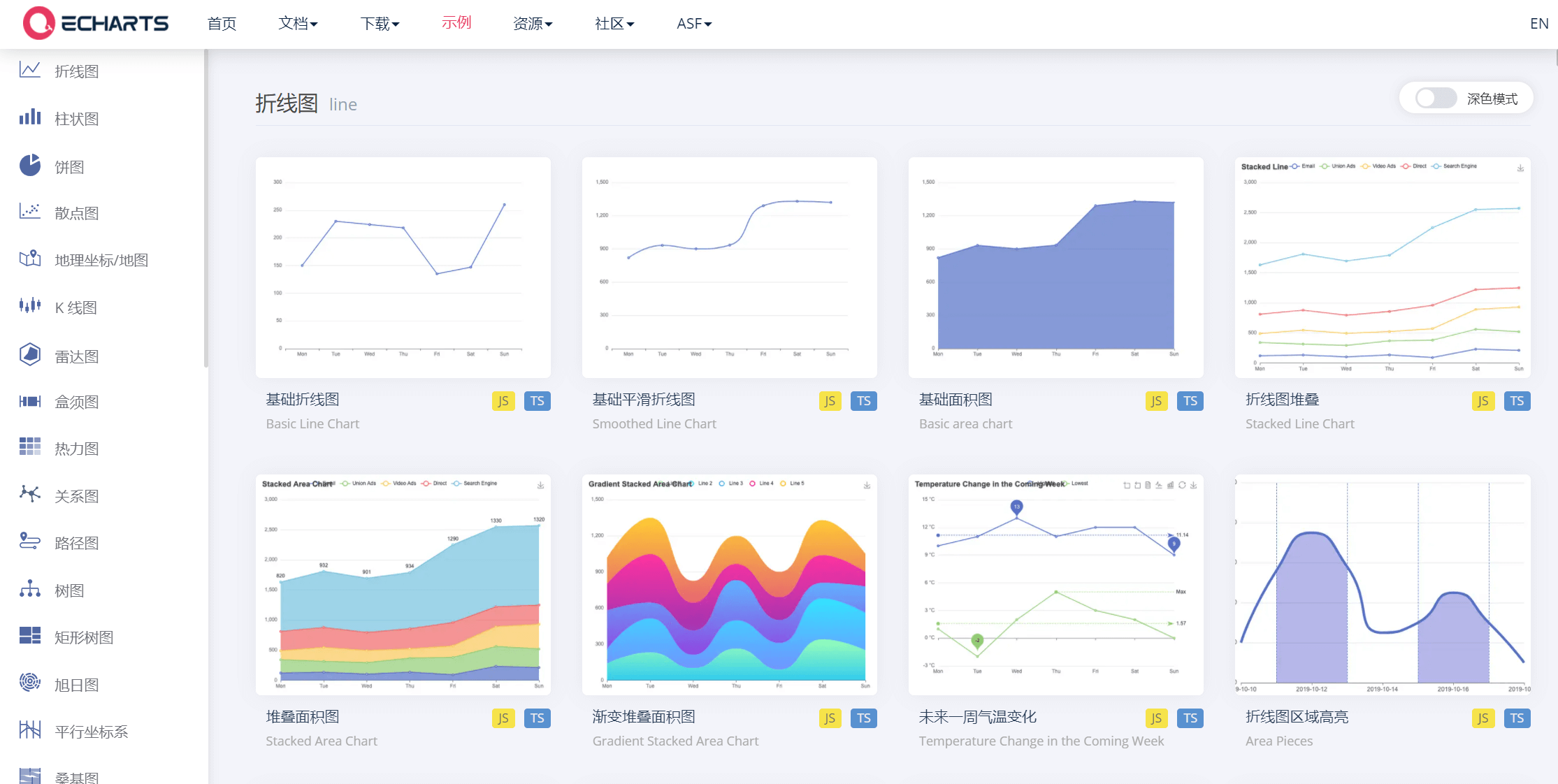
Apache ECharts
推荐指数:⭐️⭐️⭐️⭐️⭐️
一个基于 JavaScript 的开源可视化图表库
还在羡慕别人高端大气上档次的柱状图、曲线图吗?
还在苦苦寻找一个数据统计可视化的模版吗?
有了它,你的数据展示立马就人上人。可惜,配置有点麻烦,配置参数有点多,不过这很正常,毕竟这种东西细节处理要认真对待。

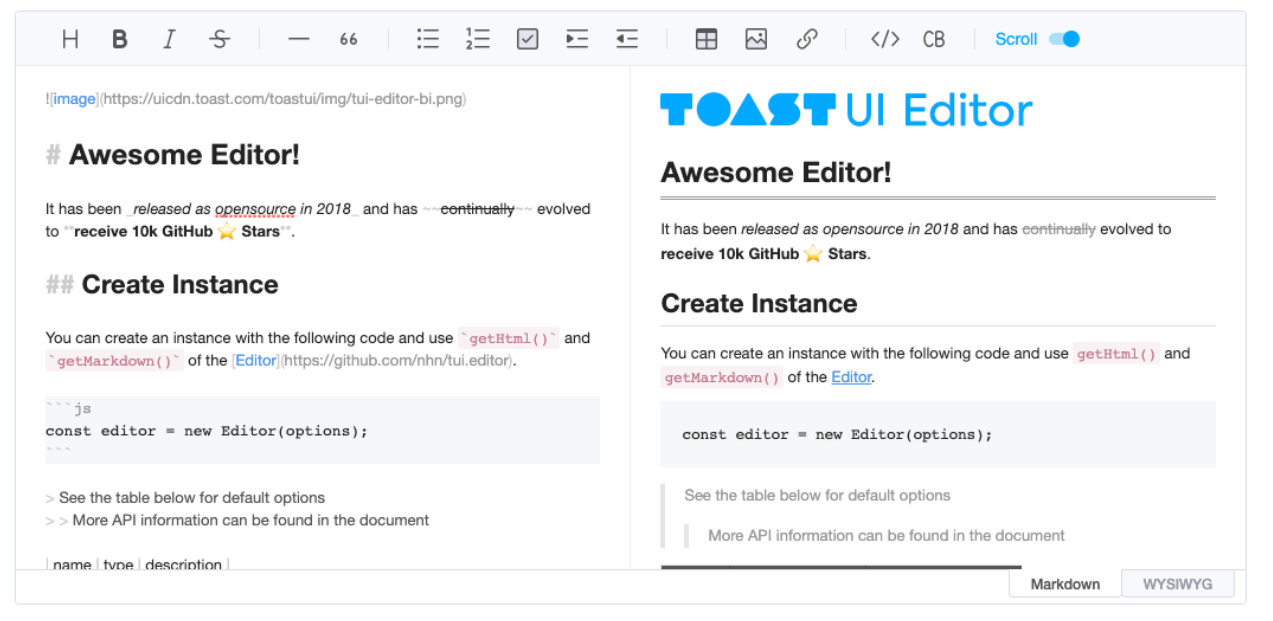
tui.editor(富文本编辑器)
推荐指数:⭐️⭐️⭐️⭐️
别人的网页都能像word那样编辑文本框,但是你的网页只能输入简单的文字,这是为什么呢?因为你缺少一个富文本编辑器,用这个可以让你的网页能够保存和显示更丰富的内容。

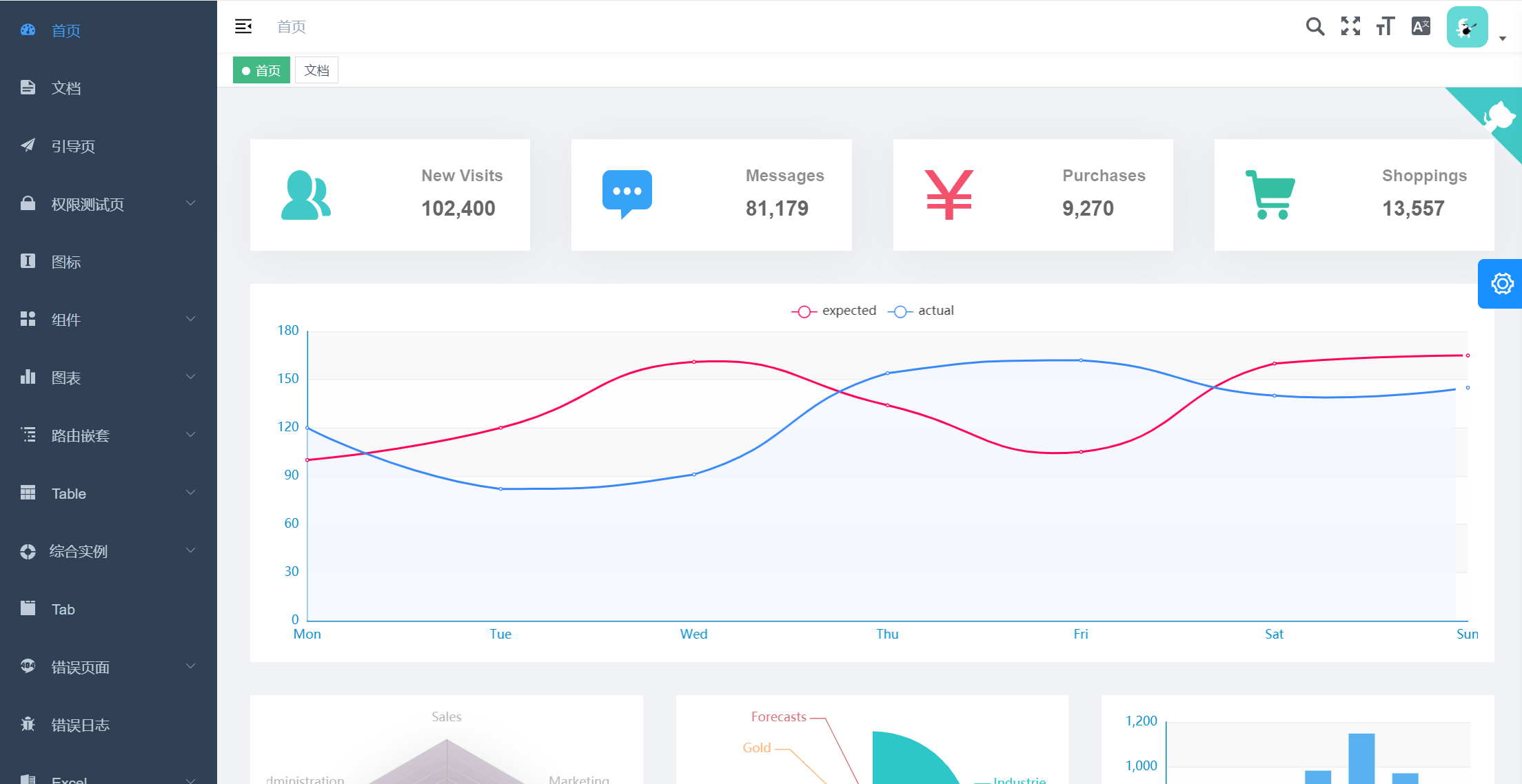
vue-element-admin(后台管理网站的前端模版)
推荐指数:⭐️⭐️⭐️⭐️
后端人员对于前端的了解很少,如何才能快速搭建一个后台管理网站呢?用这个就没错,好用的一批。

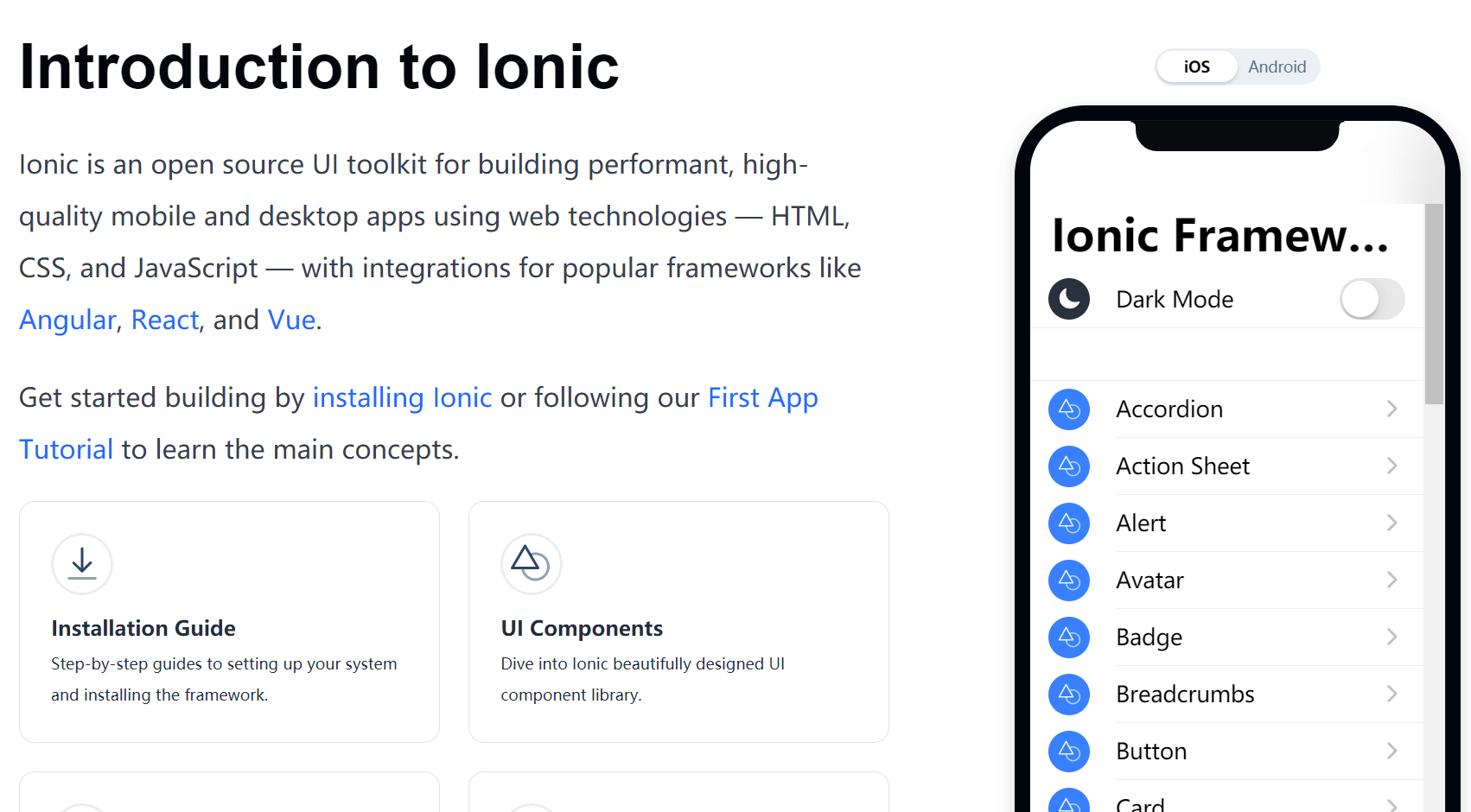
ionic(跨平台移动APP制作)
推荐指数:⭐️⭐️⭐️⭐️
有朋友可能有兴趣自己做个app,但是只会HTML、CSS、JS,不懂安卓和IOS开发,可以试下这个。
缺点:没中文翻译。

Electron(跨平台桌面应用开发)
推荐指数:⭐️⭐️⭐️⭐️⭐️
上面说了移动端的跨平台开发,这里就说下桌面平台应用的开发。
如果想开发桌面应用,又不懂C++,只会前端那些技术,可以试下这个框架。
大名鼎鼎的VS Code代码编辑器就是用它开发的。还有很多你用过的软件都是用它开发的。

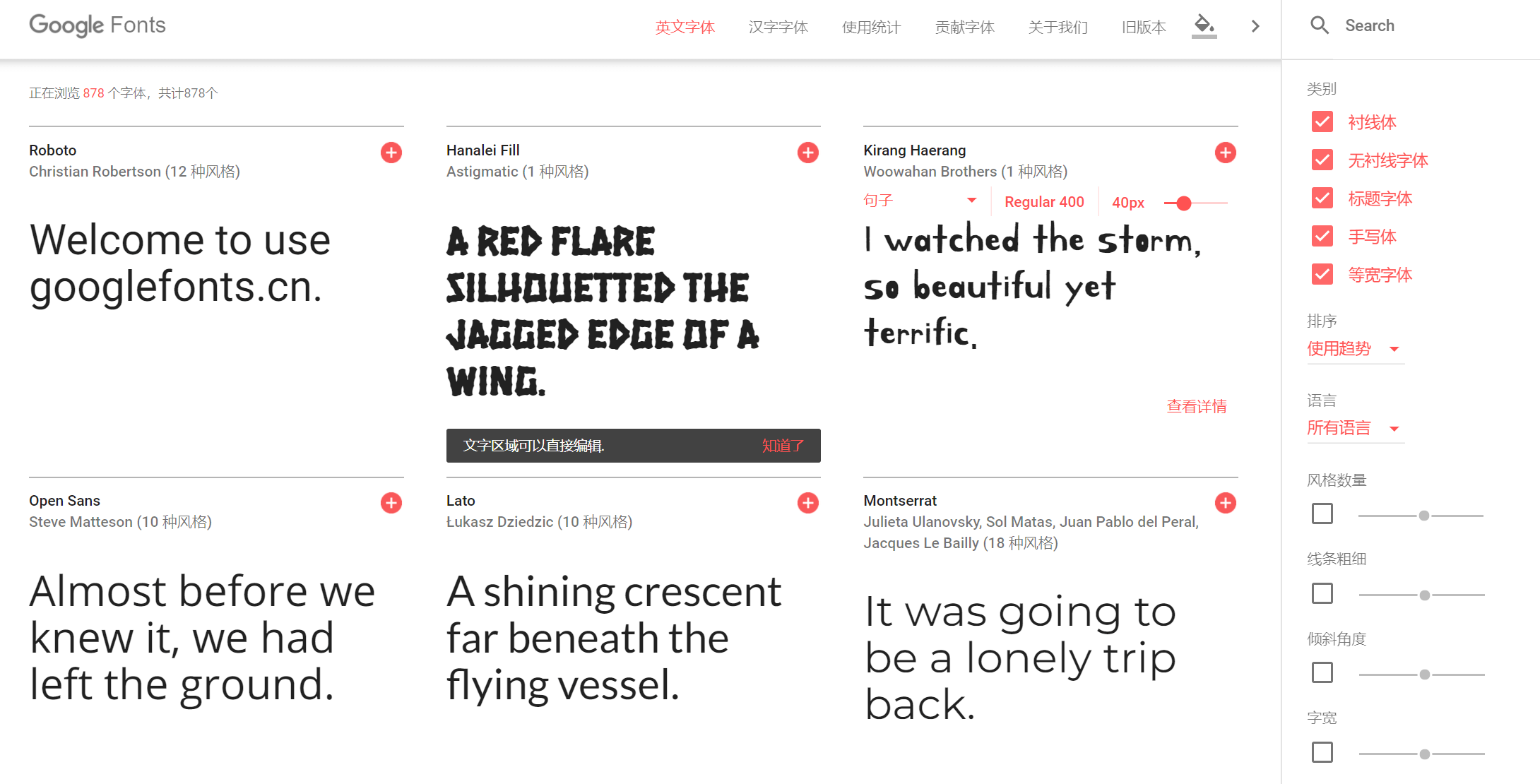
Google Fonts
推荐指数:⭐️⭐️⭐️⭐️⭐️
网页字体也是网页设计的一部分,好的网站字体都很好看。
用Google的超全的字体库能让你的网页上升一个档次。
注意版权问题哦!

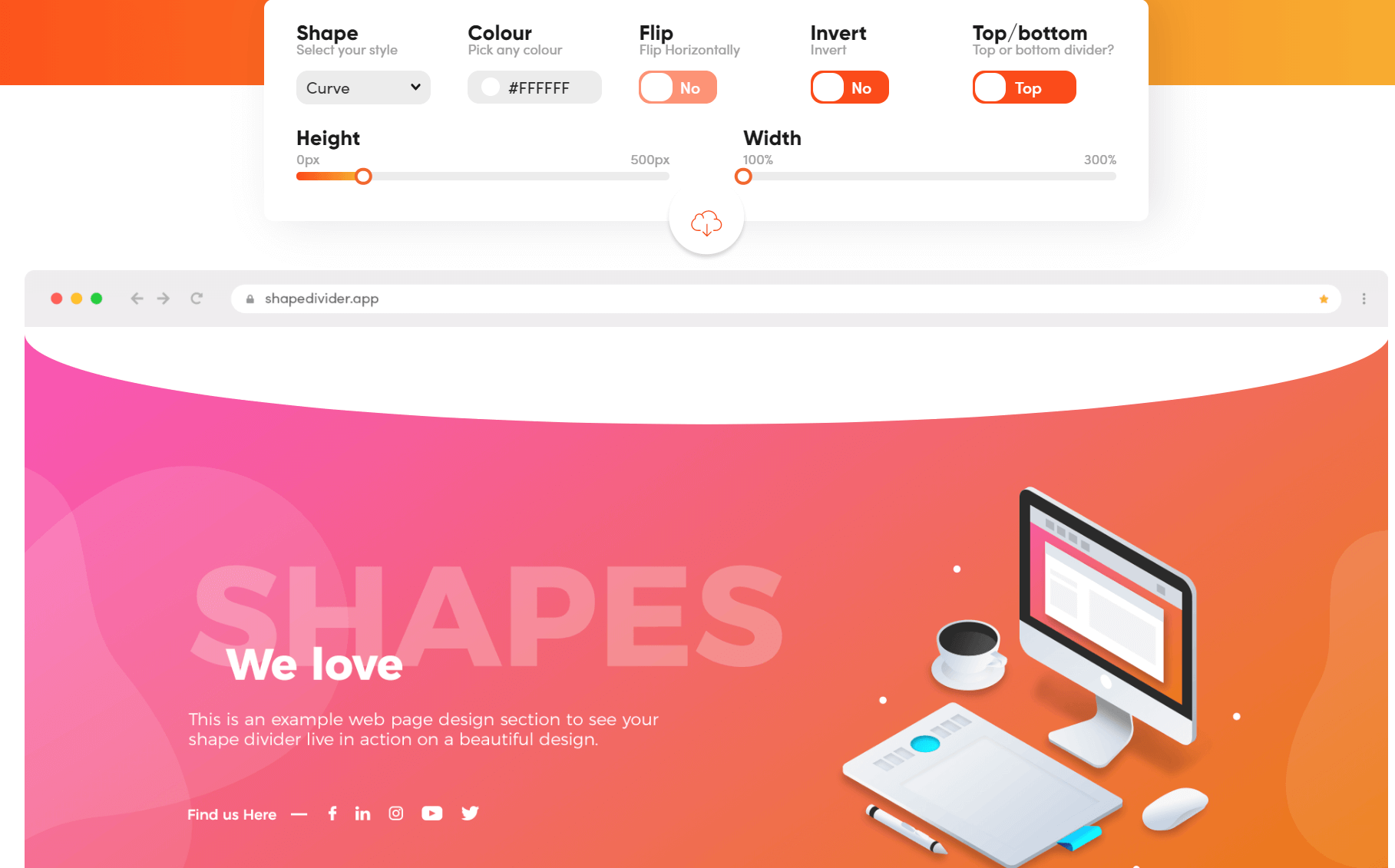
Shape Divider
推荐指数:⭐️⭐️⭐️⭐️⭐️
生成好看的形状背景。

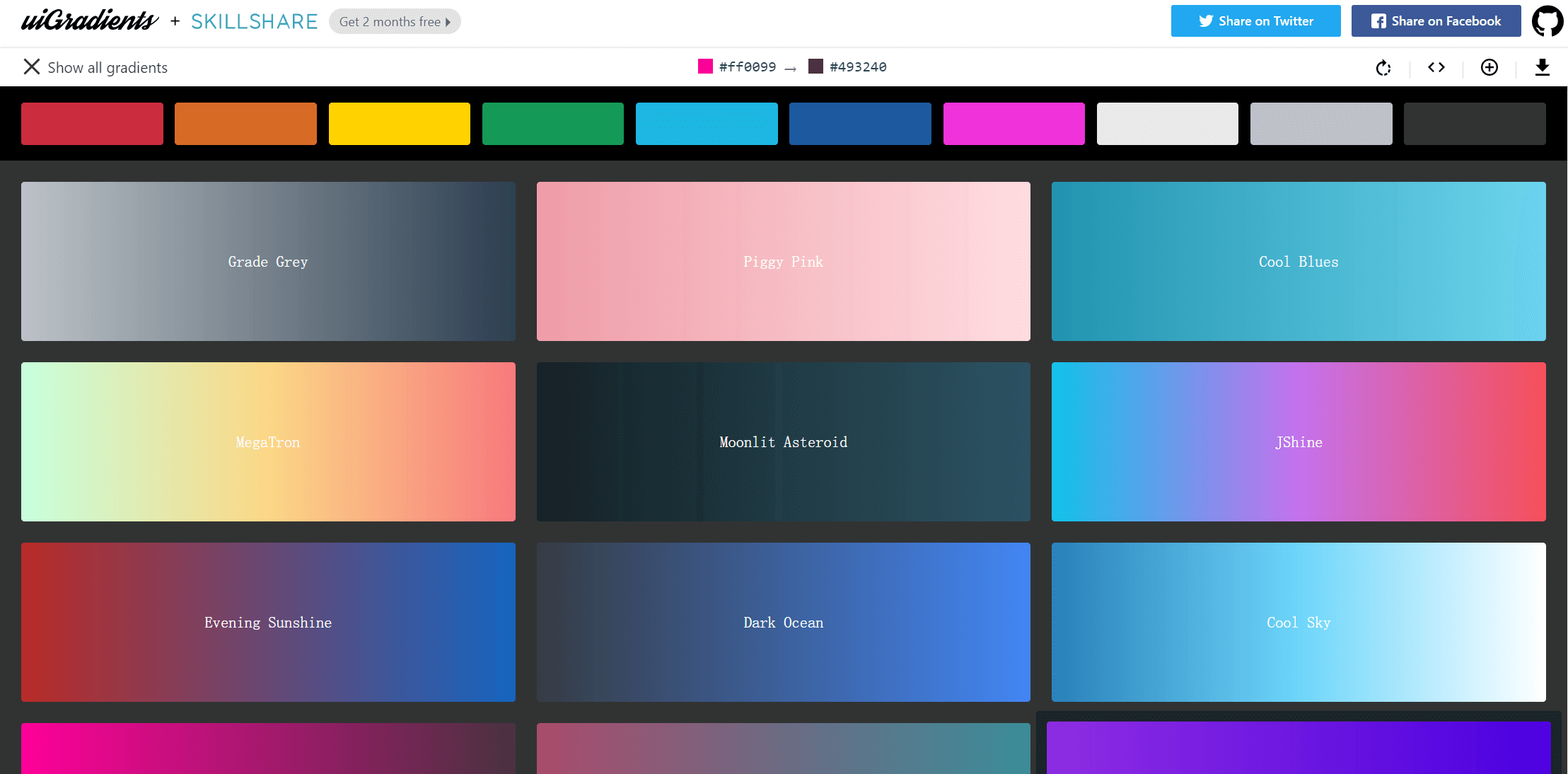
Uigradients
推荐指数:⭐️⭐️⭐️⭐️⭐️
渐变色神器。

不断更新中~~~
会持续更新的,记得多回来看看。
感谢
感谢每一位小伙伴的支持,感谢每一颗❤️。觉得有帮助,请点赞转发关注支持一下!
有任何疑问都可以留言公众号(idea小时),看到消息我会第一时间回复。对于问的多的问题,我会出文章解答的!