前端工程师必备网站【一】
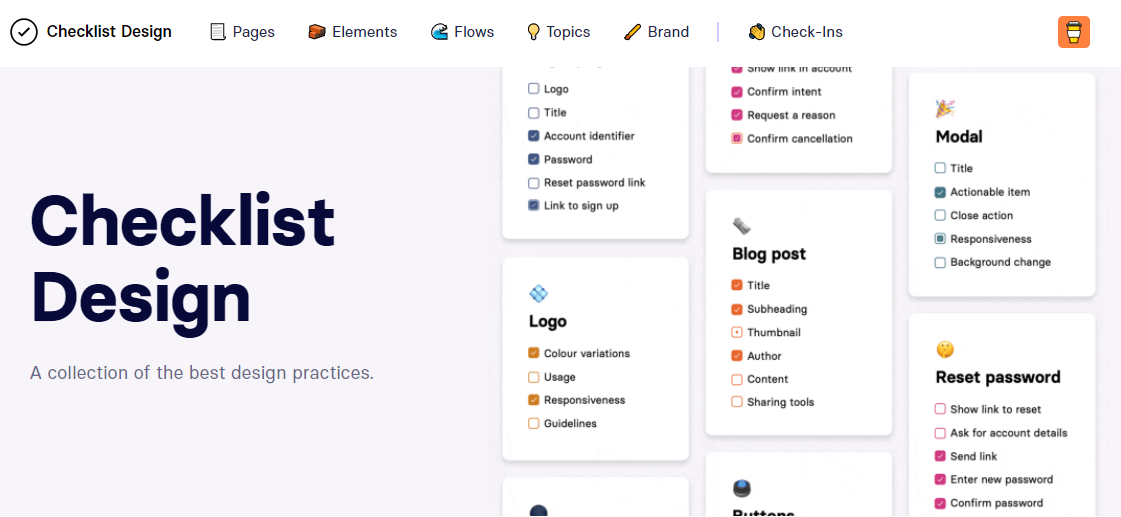
ChekList Desgin
推荐指数:⭐️⭐️⭐️⭐️⭐️
网页组件不会设计?看看别人的想法。

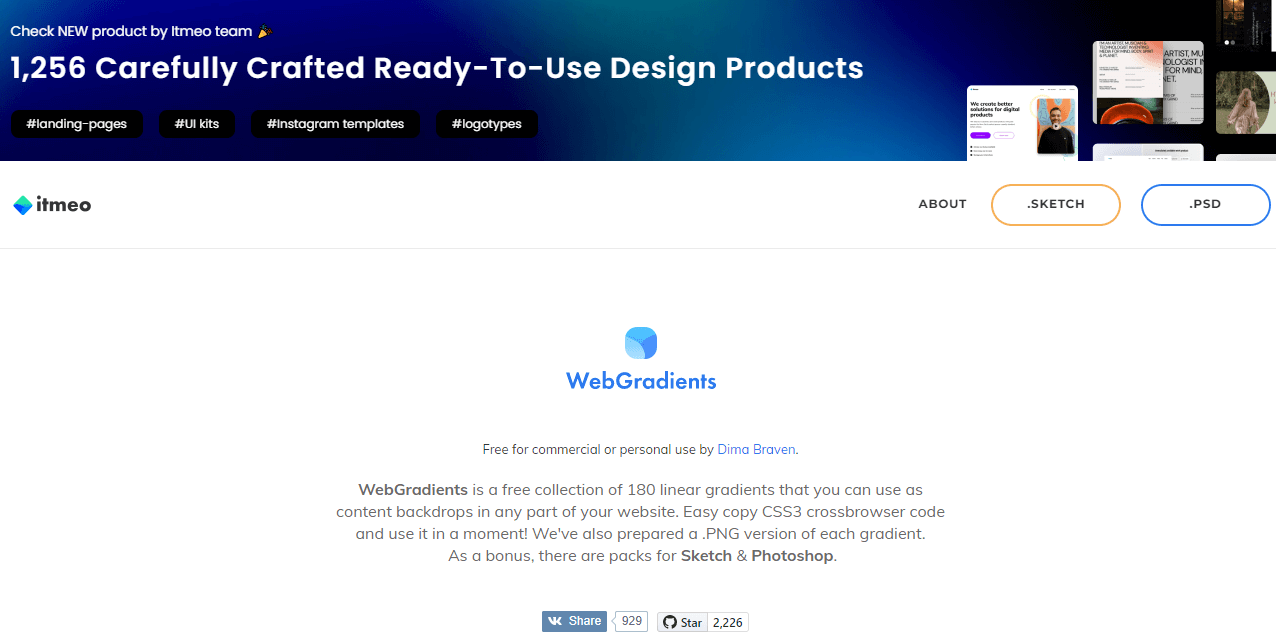
WebGradients
推荐指数:⭐️⭐️⭐️⭐️
在线生成CSS渐变色。

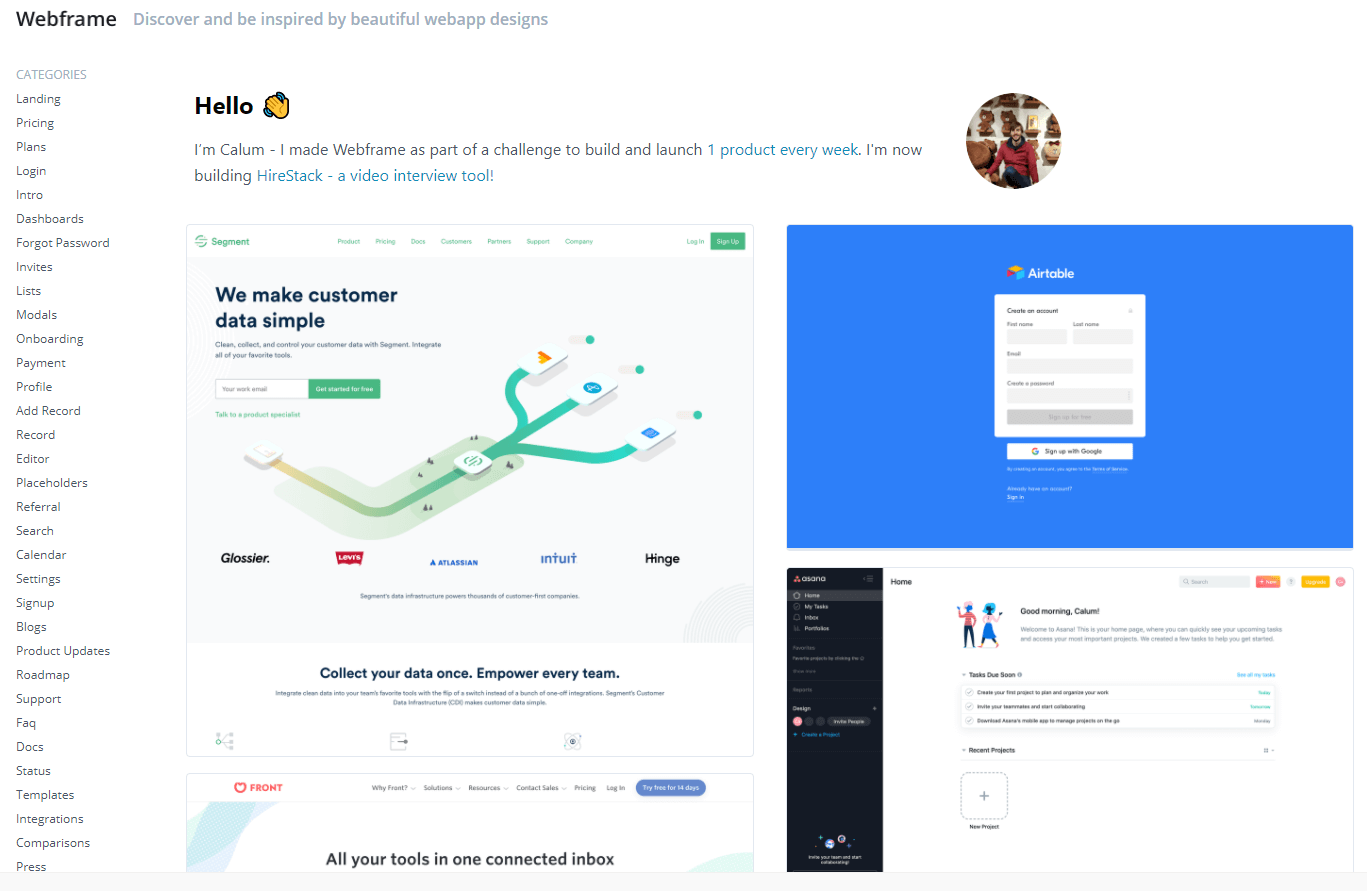
Webframe
推荐指数:⭐️⭐️⭐️⭐️⭐️
各种页面的UI设计收集,提高自己的审美。

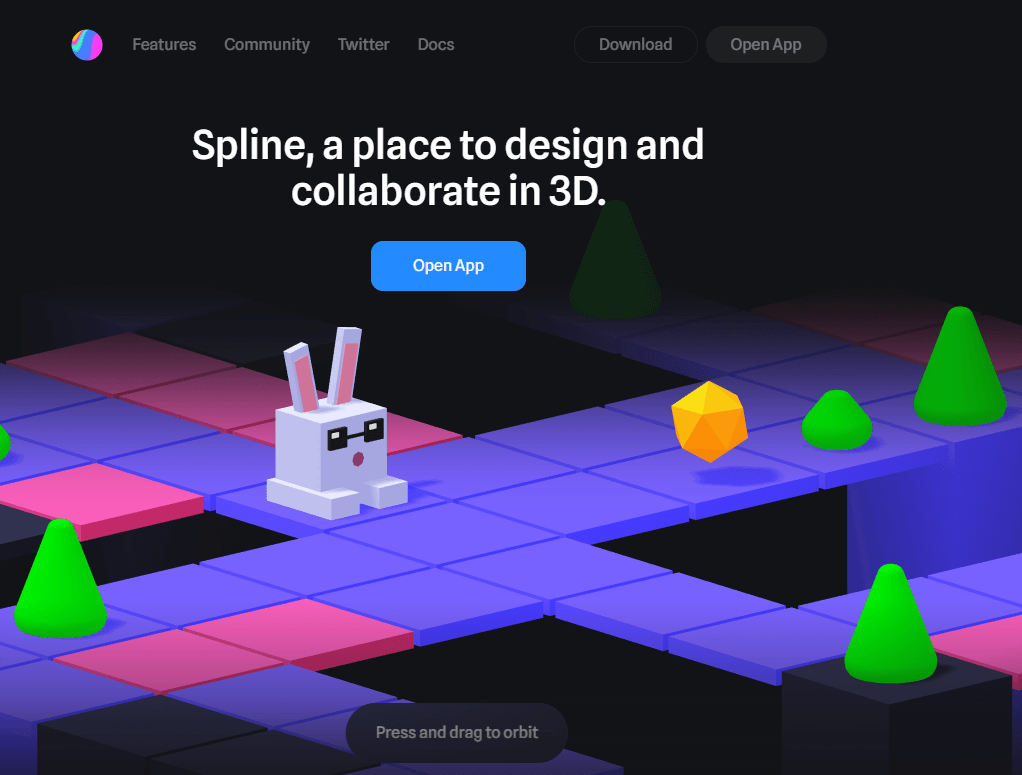
Spline
推荐指数:⭐️⭐️⭐️⭐️
3D UI设计。UI设计师专用。

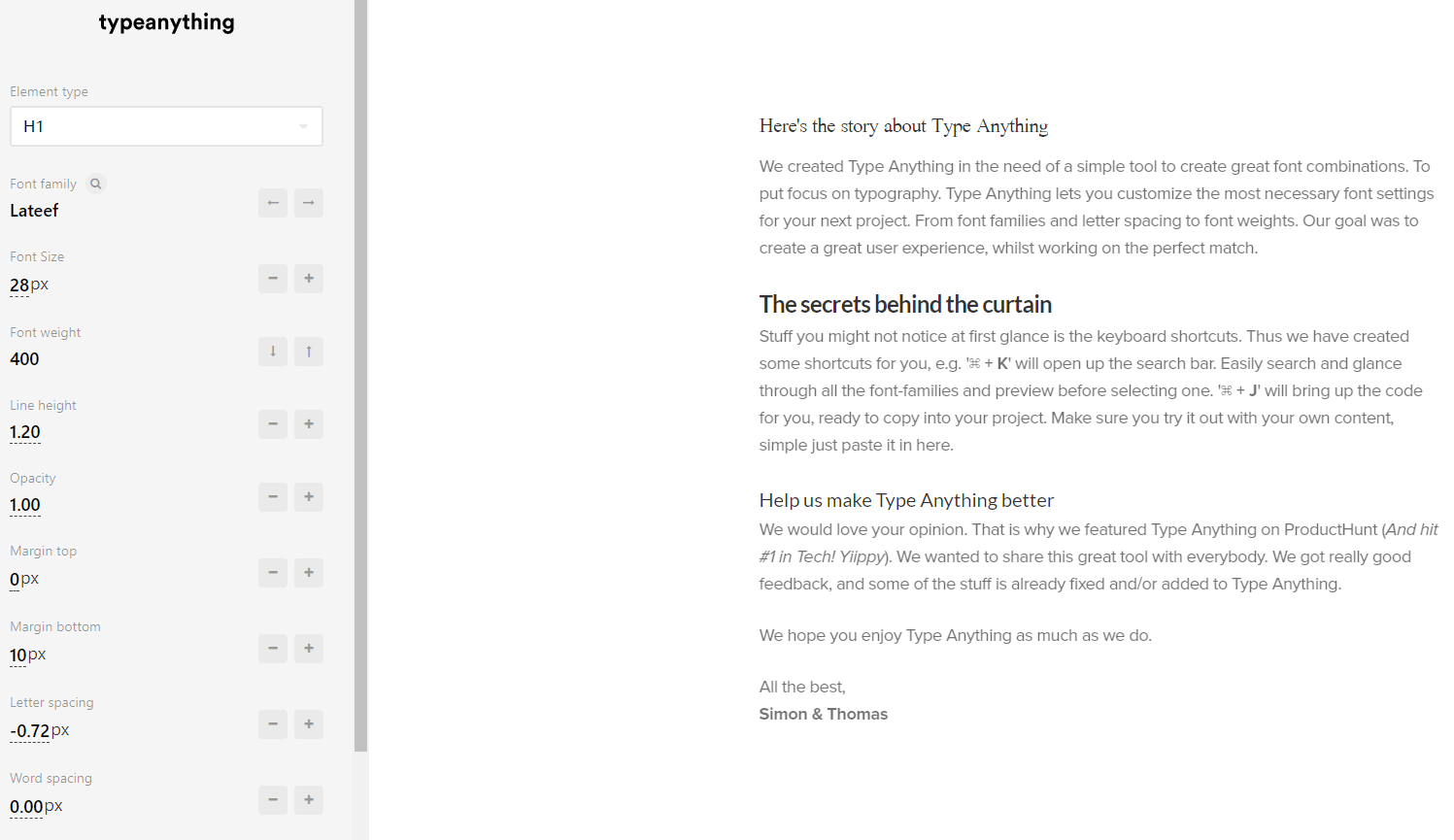
typeanything
推荐指数:⭐️⭐️⭐️⭐️⭐️
在线进行字体的选用、属性组合、设计、预览、CSS代码生成。

animista
推荐指数:⭐️⭐️⭐️⭐️
在线练习、生成CSS动画。

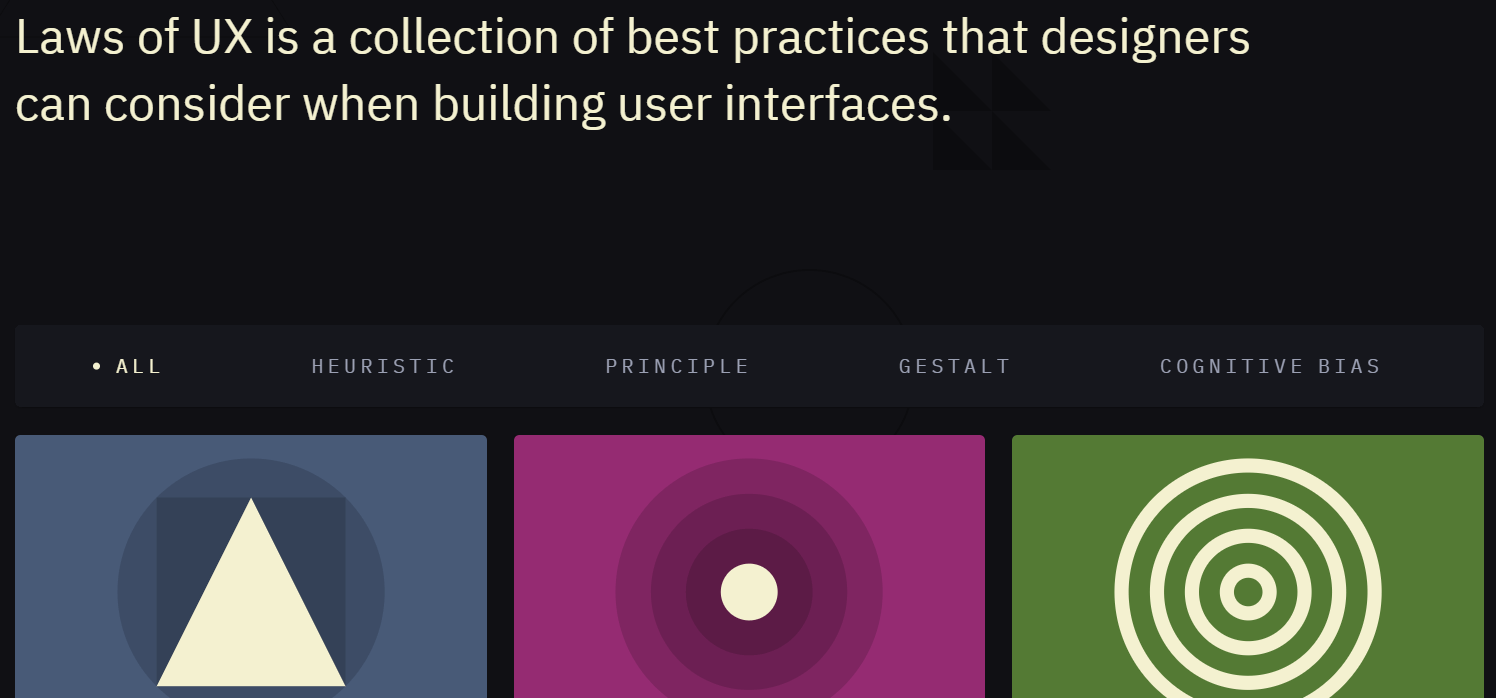
Laws of UX
推荐指数:⭐️⭐️⭐️⭐️
大神总结的UI设计规则,除了界面有点丑、全英文以外,没啥缺点。

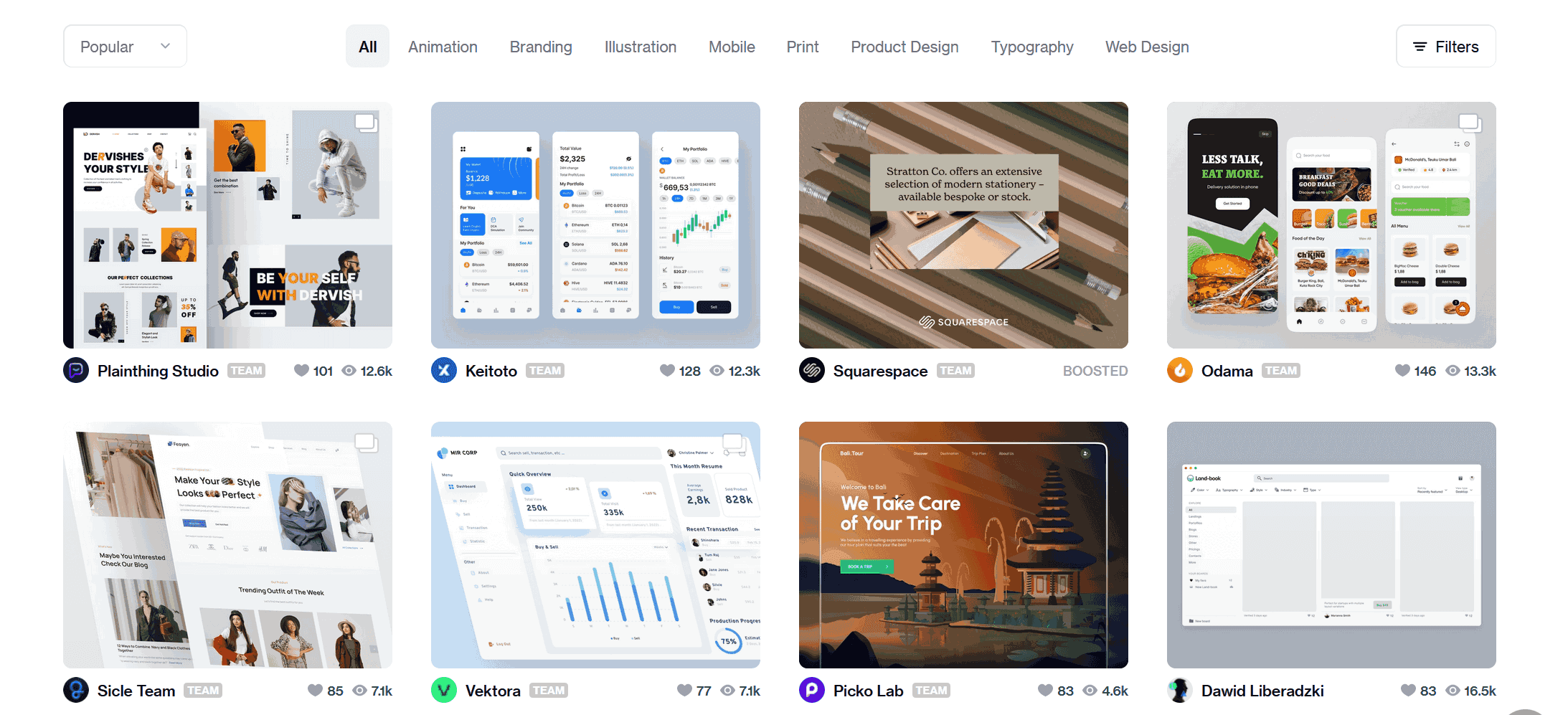
Dribbble
推荐指数:⭐️⭐️⭐️⭐️⭐️
各种设计师大神在上面分享自己的作品,可以在上面学习大神们的设计美学,运用到自己的项目中。

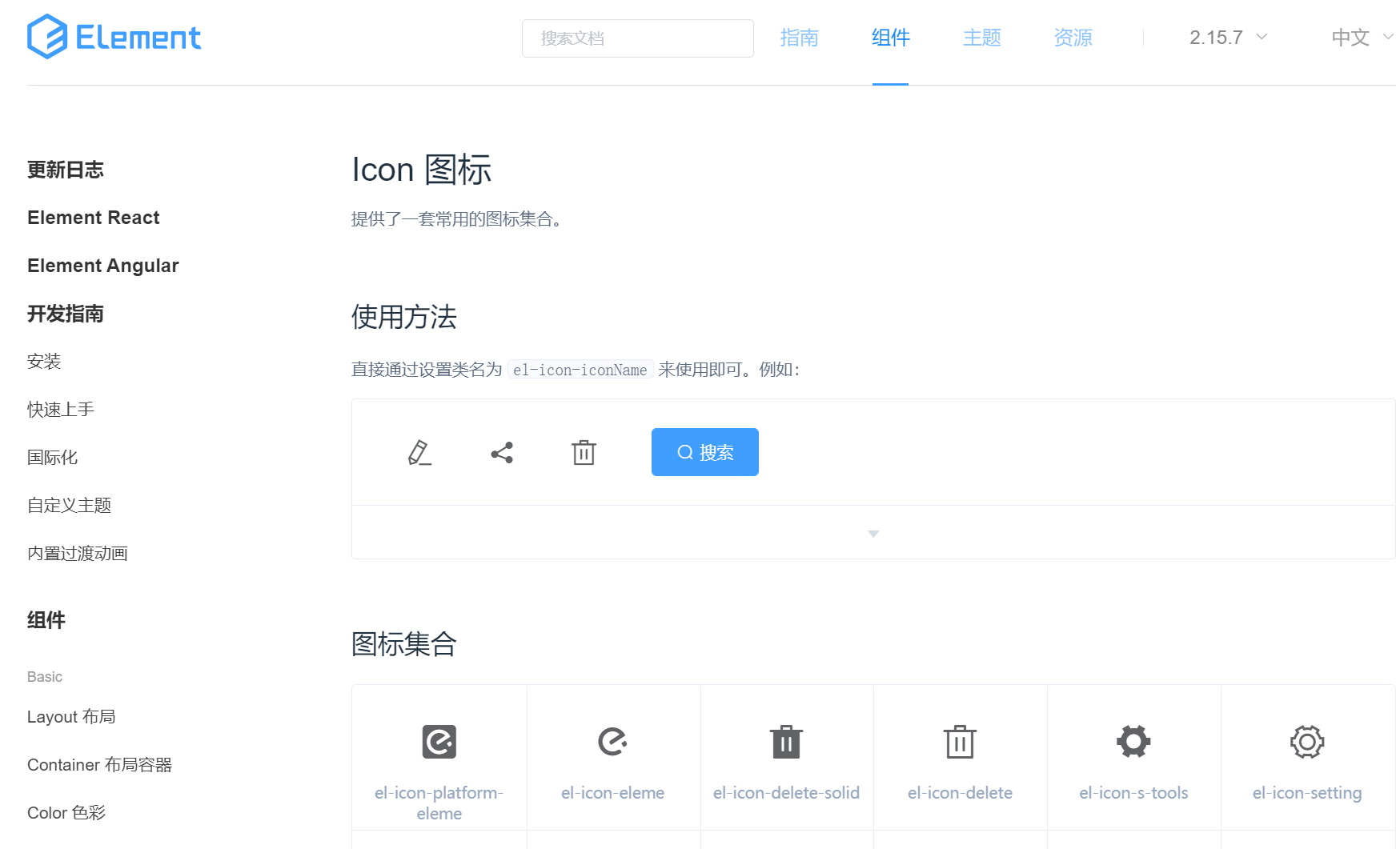
ElementUI
推荐指数:⭐️⭐️⭐️⭐️⭐️
饿了么前端团队出品的一款前端UI组件,Vue开发必备神器。好看,好用。

tailwindcss
推荐指数:⭐️⭐️⭐️⭐️
非常精美的UI组件库。不过我只用来学习UI设计,查找资源。

Animate.css
推荐指数:⭐️⭐️⭐️⭐️⭐️
大名鼎鼎的Animate.css,有非常优秀全面的动画效果,简单易用到几个类名就能让你的界面活起来。

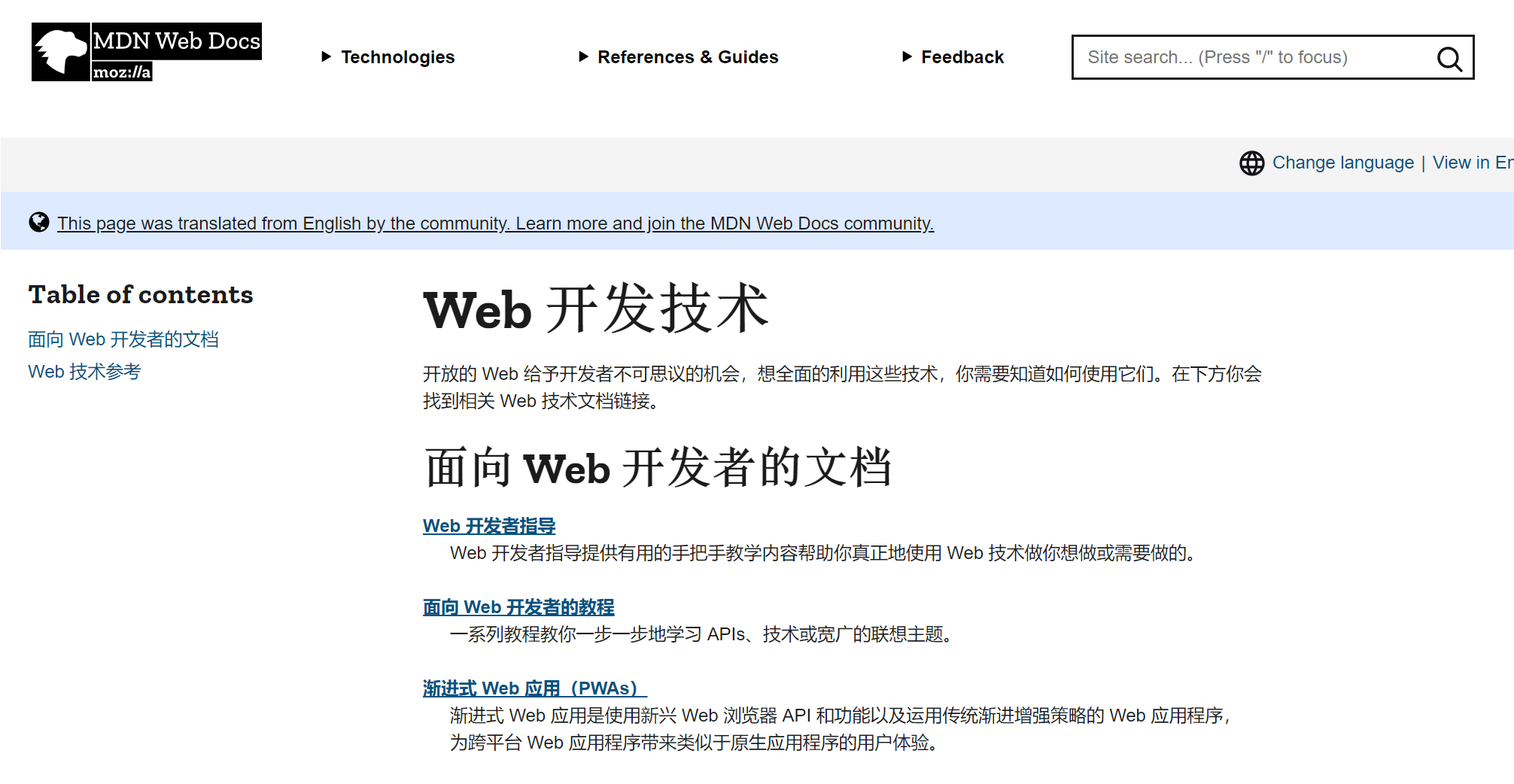
MDN Web Docs
推荐指数:⭐️⭐️⭐️⭐️⭐️
学习HTML、CSS、JavaScript的神级网站,FireFox贡献的学习文档,在这上面学习能让你的前端基础更牢固。

不断更新中~~~
会持续更新的,记得多回来看看。
感谢
感谢每一位小伙伴的支持,感谢每一颗❤️。觉得有帮助,请点赞转发关注支持一下!
有任何疑问都可以留言公众号(idea小时),看到消息我会第一时间回复。对于问的多的问题,我会出文章解答的!